Salah satu langkah yang bisa sobat blogger lakukan untuk memperindah blog atau untuk memperindah postingan sobat blogger adalah dengan cara mengganti Bullet List atau Bullet Point bawaan template sobat blogger. Bentuk default dari Bullet List blogger adalah bulatan warna hitam (Seperti sebuah titik besar). Coba perhatikan Bullet List di bawah ini!

Itu adalah bentuk Bullet default bawaan Blogger. Sebenarnya, Bullet tersebut tidak begitu jelek tapi banyak blogger yang sengaja mengganti Bullet dengan ikon atau gambar supaya postingan mereka tambah terlihat indah dan cantik. Kalau sobat blogger tertarik untuk mengganti Bullet blog sobat, Ikuti saja Tutorial Blogspot di bawah ini.

Kalau sobat blogger ingin tampilan yang berbeda, silahkan gunakan kode yang telah kami sediakan:







Punya ikon atau gambar sendiri? Pakai saja gambar sendiri untuk mengganti Bullet Point. Sobat blogger tinggal ganti yang warna merah dengan URL gambar sobat
Selamat mencoba

Itu adalah bentuk Bullet default bawaan Blogger. Sebenarnya, Bullet tersebut tidak begitu jelek tapi banyak blogger yang sengaja mengganti Bullet dengan ikon atau gambar supaya postingan mereka tambah terlihat indah dan cantik. Kalau sobat blogger tertarik untuk mengganti Bullet blog sobat, Ikuti saja Tutorial Blogspot di bawah ini.
Cara Mengganti Bullet List Blogger
- Sign In di blogger
- Pada Menu drop down, pilih template
- Klik tombol Costumize
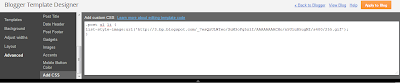
- Sobat blogger akan di bawa ke laman Blogger Template Designer
- Klik Advanced dan pilih Add CSS

- Copy Paste kode berikut pada kolom yang tersedia
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrWlutyxMSiE0iUXdy8HtFxIPV3cCdEGT5UcI4yTyJiBl_YCK9oJwRQt8kkxB1xkXDIfrQZYlwwGDJYgp_b5fP5hOr3GQyG4fXaLdvhGGEn8VFnJT2clTUw3vC5RbvCat3H5MF6g76cnw/s400/255.gif');
}
- Terakhir klik tombol Apply to Blog

Kalau sobat blogger ingin tampilan yang berbeda, silahkan gunakan kode yang telah kami sediakan:

- Bullet gambar panah
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSctAItT9i5v6BgaTUIW1CKtcyvS_H5ovGZy-13Ii0bfgEar2avelqLttjTnypxGZ8GwtFWeYVaWDr4HU6qitQiz_N_UVPjGOBTEaf651u7KgeUde1RlIUdJwE_CEY6dMqZ_StcMVNV7Cp/s1600/bullet_blue_arrow.png');
}

- Bullet gambar Error
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtP6nqTaTBp_zmCLK0JrAQor_u6k7NLbGJsYnljLUu-bPlQjrAx0aKatJC54Cexv1FqQnMQES1v5zFiIFVlHUolBB8Tzdo1b8KMYdMFhsAPiiHPYvuD4vZHVLm2V3Gpf5IXHj_mPqJ44a_/s1600/bullet_error.png');
}

- Bullet gambar rumah
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJJzOwGrNxs_ZbuNhHoijb3FCx0wnxCiwDVC42mEU1veQe0llBGQtxuRj3PCtxZEZbyB3b0oq_QcJHeJ6_MS-Cmo1v3cytjCv_8v6Lw26IQsV9ASxAoxHIFsDZMaXhxkIlrjAY_rLwS1RD/s1600/bullet_home.png');
}

- Bullet gambar tanda centang
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6scONEnhmZY_zcUT_eySyvyISMcZnE7Q95h07Ka8E0HgXAkLLxhj-WWQt-I8yOThjmmgmeC5kX_Uevv-ZaohMoR25cA1WlPHSTfF_3IxTHB0PK42dNU3m5hihQJaZjA55YM9eCODb1t11/s1600/bullet_tick.png');
}

- Bullet gambar bintang
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNwDpK-DP4LpryhMTEWdr9l7JNylXY9m7bhZfdEzOO-SlE0i0mpy1hQdEUQbAOaLYh-CTwhlFNkMKpuxItpuQ_YGlSzb62LxaaZZphqlupyWkvsqrQudUK8PUGqkREoo25-fzjYnXGXQA/s1600/star_bullet.png');
}

- Bullet gambar cinta
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZ9it4soTaohRApPdrKJ5ORSGPawQM-2TaIjWqcSwrlp8qitalu4kQ0T9SRmvBQQL5lrfcw2XREBEhzjJndLUy8IJwFjnDuN2D-AcvayrjBVT_fRk176LnDcHCuLePF5vhlrCRPWkWw3g/s1600/Love+icon.png');
}

- Bullet gambar plus
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgatgzsQPkYN949RQ3tl_99vZl_AgxDTkTa_7z5rndXSkRwydTpv9hP6QfdMn3pw8Btd5YgXONAomcEfdMdrWRe6zPIaAoKB9MjZL9hnsarPj02Hs5E6oHt_8HesXsUxsWSKk9VIm-aR6s/s1600/Green+plus.png');
}
Punya ikon atau gambar sendiri? Pakai saja gambar sendiri untuk mengganti Bullet Point. Sobat blogger tinggal ganti yang warna merah dengan URL gambar sobat
Selamat mencoba







